How to: enable cart/checkout abandonment
Intro
Abandoned Cart and Checkout automations send targeted emails to customers who didn't complete their purchases, effectively recovering lost sales. These automated emails encourage customers to finalize transactions they started, with minimal setup required. While Cart emails target those who left items in their cart, Checkout emails specifically reach those who began the checkout process but didn't finish, offering a strategic approach to reclaim potential revenue.
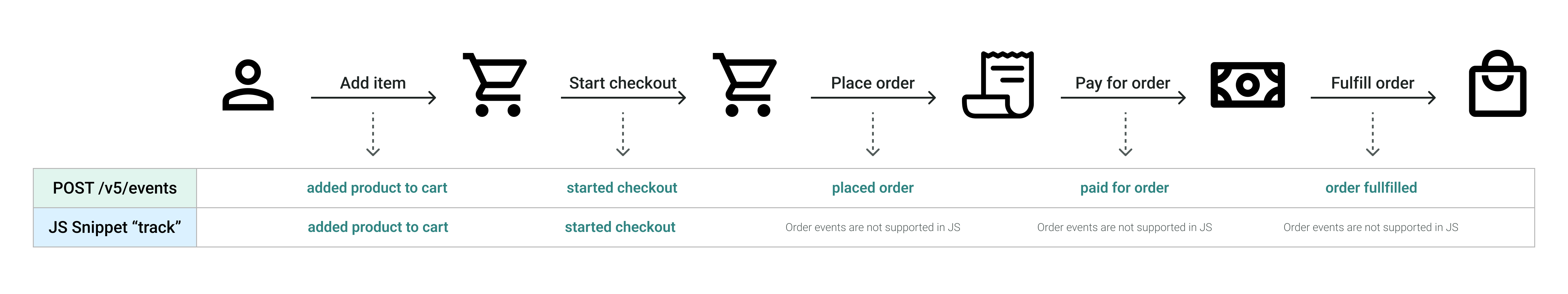
Here is a typical shopping journey:

- A visitor adds items to the cart
- The visitor starts the checkout process
- The visitor places an order
- The visitor pays for the order
- The visitor receives the order
We will cover both cart and checkout abandonment workflows in this guide. You will need:
Cart abandonment
To enable cart abandonment, you need to send added product to cart to initiate the flow and started checkout or placed order to cancel the flow.
1. Send a added product to cart event each time a visitor adds an item to the cart
added product to cart event each time a visitor adds an item to the cartWe are recommending send this event via JavaScript API. Here is an example:
<script type="text/javascript">
omnisend.push(["track", "added product to cart", {
"origin": "api",
"eventID": "g1eeb5bd-736c-42c7-9cfe-6990f7f59b35",
"properties":{
"abandonedCheckoutURL": "https://examople.com/cart/cartID/134035,",
"cartID": "134035",
"value": 29.98,
"currency": "EUR",
"addedItem": {
"productID": "373",
"productDescription": "Super duper product description",
"productImageURL": "https://example.com/inages/123.jpg",
"productPrice": 19.99,
"productTitle": "Super duper product",
"productURL": "https://example/com/abc"
},
"lineItems": [
{
"productID": "373",
"productDescription": "Super duper product description",
"productImageURL": "https://example.com/inages/123.jpg",
"productPrice": 19.99,
"productTitle": "Super duper product",
"productURL": "https://example/com/abc"
},
{
"productID": "123",
"productDescription": "Some other product description",
"productImageURL": "https://example.com/inages/432.jpg",
"productPrice": 9.99,
"productTitle": "Some other product",
"productURL": "https://example/com/def"
}
]
},
"contact": {
"email": "{email}"
}
}]);
</script>For detailed explanation of the event, see the added product to cart event reference.
2. Send a placed order event when a visitor places an order
placed order event when a visitor places an orderWorkflow can be canceled by sending placed order (or started checkout) event. Here is an example of the placed order:
curl --request POST \
--url https: //api.omnisend.com/v5/events \
--header 'X-API-KEY: MERCHANT_API_KEY'
--data '
{
"eventName": "placed order",
"origin": "api",
"eventVersion": "v2",
"eventID": "g1eeb5bd-736c-42c7-9cfe-6990f7f59b35",
"contact": {
"email": "[email protected]"
},
"properties": {
"orderID": "P-6380-259017-3024",
"totalPrice": 84.99,
"createdAt": "2023-04-21T02:47:22Z",
"currency": "USD",
"paymentStatus": "pending",
"fulfillmentStatus": "unfulfilled",
"lineItems": [
{
"productID": "abc123",
"productImageURL": "https:/example.com/images/BF251-11KSR.jpg",
"productPrice": 84.99,
"productTitle": "Pink Rose Bouquet",
"productURL": "https://example.com/products/pink-rose-bouquet"
}
]
}
}
'For detailed explanation of the event, see the placed order event reference.
To send started checkout event, see the started checkout event reference.
Checkout abandonment
To enable checkout abandonment, you need to send started checkout to initiate the flow and placed order to cancel the flow.
1. Send a started checkout event each time a visitor starts the checkout process
started checkout event each time a visitor starts the checkout processWe are recommending send this event via JavaScript API. Here is an example:
<script type="text/javascript">
omnisend.push(["track", "started checkout", {
"origin": "api",
"eventID": "f1eeb5bd-736c-42c7-9cfe-6990f7f59b36",
"properties": {
"abandonedCheckoutURL": "https://example.com/checkout",
"cartID": "a342-dsfv12",
"currency": "EUR",
"lineItems": [
{
"productID": "373",
"productDescription": "Super duper product description",
"productImageURL": "https://example.com/inages/123.jpg",
"productPrice": 19.99,
"productTitle": "Super duper product",
"productURL": "https://example/com/abc"
},
{
"productID": "123",
"productDescription": "Some other product description",
"productImageURL": "https://example.com/inages/432.jpg",
"productPrice": 9.99,
"productTitle": "Some other product",
"productURL": "https://example/com/def"
}
]
"value": 29.98
}
"contact": {
"email": "{email}"
}
}]);
</script>For detailed explanation of the event, see the added product to cart event reference and placed order event
2. Send a placed order event when a visitor places an order
placed order event when a visitor places an orderWorkflow can be canceled by sending placed order event. Here is an example:
curl --request POST \
--url https: //api.omnisend.com/v5/events \
--header 'X-API-KEY: MERCHANT_API_KEY'
--data '
{
"eventName": "placed order",
"origin": "api",
"eventVersion": "v2",
"eventID": "g1eeb5bd-736c-42c7-9cfe-6990f7f59b35",
"contact": {
"email": "[email protected]"
},
"properties": {
"orderID": "P-6380-259017-3024",
"totalPrice": 84.99,
"createdAt": "2023-04-21T02:47:22Z",
"currency": "USD",
"paymentStatus": "pending",
"fulfillmentStatus": "unfulfilled",
"lineItems": [
{
"productID": "abc123",
"productImageURL": "https:/example.com/images/BF251-11KSR.jpg",
"productPrice": 84.99,
"productTitle": "Pink Rose Bouquet",
"productURL": "https://example.com/products/pink-rose-bouquet"
}
]
}
}
'For detailed explanation of the event, see the placed order event reference.
And that's it! You have successfully enabled cart/checkout abandonment workflows.
FAQ
Should I send added product to cart and started checkout events via JavaScript API or REST API?
added product to cart and started checkout events via JavaScript API or REST API?added product to cart and started checkout events can be sent via JavaScript API or REST API. While order related events must be sent via REST API.
Should I somehow send an event when a visitor removes an item from the cart?
No, there is no such recommended event. However, you can send a custom event if you want to track this action.
Final notes
We have covered the most important events for enabling cart/checkout abandonment workflows. We recommend sending at least these 3 events. However, there are many more that you can use to improve your workflows.
To learn more:
- Event API
- Events overview
- Cart/Checkout abandonment support article
Updated 3 days ago